~*
How to fully customise your Blogger website. [HTML + CSS]
This document will teach you how to customise your Blogger website theme, starting from a chosen template. It is difficult to create a Blogger site from scratch because there is alot of code required to allow for the Blogger website to update itself with posts that you publish and other Blogger functionalities. As there is no blank blogger template, we will start with a default blogger theme that is most similar to the one we desire to create.
Styling your Blogger website:
Open your Blogger page in the browser of your choice and open the Developer Tools (Usually F12).
Here you can select an element to view and edit it’s CSS in real time. Once you have made a change you can right copy the CSS rule including the name/class of the element right into the HTML code of your page on Blogger.
Upload & publish your changes:
In the sidebar, select the Theme page and choose a theme from the options given. (Pick one that is most similar to the way you want your website to look, it will give you an easier starting point.)
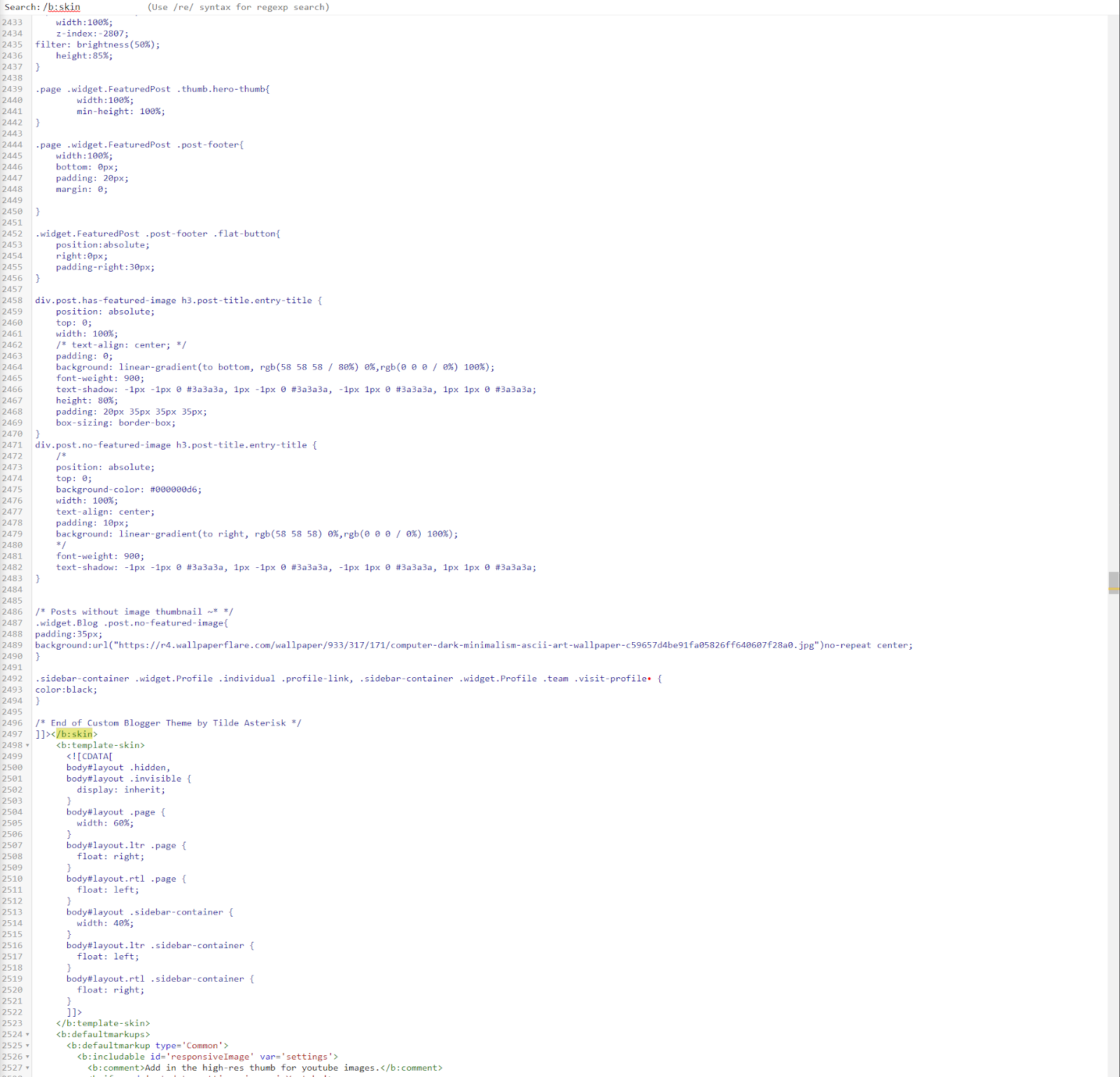
Click customise and then Edit HTML.
Click on the code and press CTRL + F and search for /b:skin. This will take you the end of where all the CSS styling is defined in the Blogger theme.